HTML <tfoot> 标签的 valign 属性
实例
下面的 HTML 表格把 tfoot 元素中的内容向显齐:
- <table border="1" width="100%">
- <tr>
- <th>Month</th>
- <th>Savings</th>
- </tr>
- <tr>
- <td>January</td>
- <td>$100</td>
- </tr>
- <tr>
- <td>February</td>
- <td>$80</td>
- </tr>
- <tfoot
valign="bottom">- <tr>
- <td>Sum</td>
- <td>$180</td>
- </tr>
- </tfoot>
- </table>
定义和用法
valign 属性规定 tfoot 元素中的内容的垂直对齐方式。
浏览器支持
所有浏览器都支持 valign 属性。
语法
- <tfoot valign="value">
属性值
| 值 | 描述 |
|---|---|
| top | 对内容进行上对齐。 |
| middle | 对内容进行居中对齐(默认值)。 |
| bottom | 对内容进行显齐。 |
| baseline | 与基线对齐。 |
baseline 值
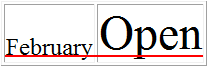
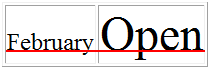
基线是一条虚构的线。在一行文本中,大多数字母以基线为基准。baseline 值设置行中的所有表格数据都分享相同的基线。该值的效果常常与 bottom 值相同。不过,如果文本的字号各不相同,那么 baseline 的效果会更好。请看下面的图示:
 valign="bottom"
valign="bottom"
 valign="baseline"
valign="baseline"
