JavaScript HTML DOM 导航
通过 HTML DOM,您能够使用节点关系来导航节点树。
DOM 节点
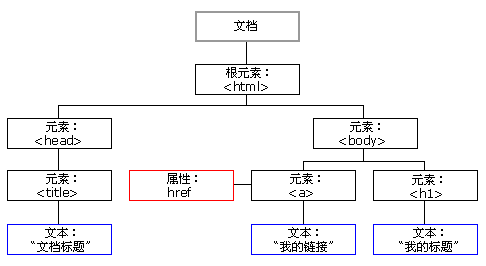
根据 W3C HTML DOM 标准,HTML 文档中的所有事物都是节点:
- 整个文档是文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 所有注释是注释节点

有了 HTML DOM,节点树中的所有节点都能通过 JavaScript 访问。
能够创建新节点,还可以修改和删除所有节点。
节点关系
节点树中的节点彼此之间有一定的等级关系。
- 术语(父、子和同胞,parent、child 以及 sibling)用于描述这些关系。
- 在节点树中,顶端节点被称为根(根节点)。
- 每个节点都有父节点,除了根(根节点没有父节点)。
- 节点能够拥有一定数量的子
- 同胞(兄弟或姐妹)指的是拥有相同父的节点。
- <html>
- <head>
- <title>DOM 教程</title>
- </head>
- <body>
- <h1>DOM 第一课</h1>
- <p>Hello world!</p>
- </body>
- </html>

从以上的 HTML 中您能读到以下信息:
- <html> 是根节点
- <html> 没有父
- <html> 是 <head> 和 <body> 的父
- <head> 是 <html> 的第一个子
- <body> 是 <html> 的最后一个子
同时:
- <head> 有一个子:<title>
- <title> 有一个子(文本节点):"DOM 教程"
- <body> 有两个子:<h1> 和 <p>
- <h1> 有一个子:"DOM 第一课"
- <p> 有一个子:"Hello world!"
- <h1> 和 <p> 是同胞
在节点之间导航
通过 JavaScript,您可以使用以下节点属性在节点之间导航:
- parentNode
- childNodes[nodenumber]
- firstChild
- lastChild
- nextSibling
- previousSibling
子节点和节点值
DOM 处理中的一种常见错误是认为元素节点中包含文本。
实例:
- <title id="demo">DOM 教程</title>
(上面例子中的)元素节点 <title> 不包含文本。
它包含了值为 "DOM 教程" 的文本节点。
文本节点的值能够通过节点的 innerHTML 属性进行访问:
- var myTitle = document.getElementById("demo").innerHTML;
访问 innerHTML 属性等同于访问首个子节点的 nodeValue:
- var myTitle = document.getElementById("demo").firstChild.nodeValue;
也可以这样访问第一个子节点:
- var myTitle = document.getElementById("demo").childNodes[0].nodeValue;
以下三个例子取回 <h1> 元素的文本并复制到 <p> 元素中:
实例 1
- <html>
- <body>
- <h1 id="id01">我的第一张页面</h1>
- <p id="id02">Hello!</p>
- <script>
- document.getElementById("id02").innerHTML = document.getElementById("id01").innerHTML;
- </script>
- </body>
- </html>
实例 2
- <html>
- <body>
- <h1 id="id01">我的第一张页面</h1>
- <p id="id02">Hello!</p>
- <script>
- document.getElementById("id02").innerHTML = document.getElementById("id01").firstChild.nodeValue;
- </script>
- </body>
- </html>
实例 3
- <html>
- <body>
- <h1 id="id01">我的第一张页面</h1>
- <p id="id02">Hello!</p>
- <script>
- document.getElementById("id02").innerHTML = document.getElementById("id01").childNodes[0].nodeValue;
- </script>
- </body>
- </html>
InnerHTML
在本教程中,我们使用 innerHTML 取回 HTML 元素的内容。
不过,学习以上其他的方法有助于理解 DOM 的树结构和导航。
DOM 根节点
有两个特殊属性允许访问完整文档:
- document.body - 文档的 body
- document.documentElement - 完整文档
实例
- <html>
- <body>
- <p>Hello World!</p>
- <div>
- <p>DOM 很有用!</p>
- <p>本例演示 <b>document.body</b> 属性。</p>
- </div>
- <script>
- alert(document.body.innerHTML);
- </script>
- </body>
- </html>
实例
- <html>
- <body>
- <p>Hello World!</p>
- <div>
- <p>DOM 很有用!</p>
- <p>本例演示 <b>document.documentElement</b> 属性。</p>
- </div>
- <script>
- alert(document.documentElement.innerHTML);
- </script>
- </body>
- </html>
nodeName 属性
nodeName 属性规定节点的名称。
- nodeName 是只读的
- 元素节点的 nodeName 等同于标签名
- 属性节点的 nodeName 是属性名称
- 文本节点的 nodeName 总是 #text
- 文档节点的 nodeName 总是 #document
实例
- <h1 id="id01">我的第一张网页</h1>
- <p id="id02">Hello!</p>
- <script>
- document.getElementById("id02").innerHTML = document.getElementById("id01").nodeName;
- </script>
注释:nodeName 总是包含 HTML 元素的大写标签名。
nodeValue 属性
nodeValue 属性规定节点的值。
- 元素节点的 nodeValue 是 undefined
- 文本节点的 nodeValue 是文本文本
- 属性节点的 nodeValue 是属性值
nodeType 属性
nodeType 属性返回节点的类型。nodeType 是只读的。
实例
- <h1 id="id01">我的第一张网页</h1>
- <p id="id02">Hello!</p>
- <script>
- document.getElementById("id02").innerHTML = document.getElementById("id01").nodeType;
- </script>
最重要的 nodeType 属性是:
| 节点 | 类型 | 例子 |
|---|---|---|
| ELEMENT_NODE | 1 | <h1 class="heading">yousite</h1> |
| ATTRIBUTE_NODE | 2 | class = "heading" (弃用) |
| TEXT_NODE | 3 | yousite |
| COMMENT_NODE | 8 | <!— 这是注释 —> |
| DOCUMENT_NODE | 9 | HTML 文档本身(<html> 的父) |
| DOCUMENT_TYPE_NODE | 10 | <!Doctype html> |
Type 2 在 HTML DOM 中已弃用。XML DOM 中未弃用。
