VSCode 插件
Visual Studio Code 是微软推出的跨平台代码编辑器,CBrother官方基于VSCode将致力打造一款CBrother的集成开发环境。
下载 Visual Studio Code
从微软官网下载Visual Studio Code并安装。
安装CBrother插件
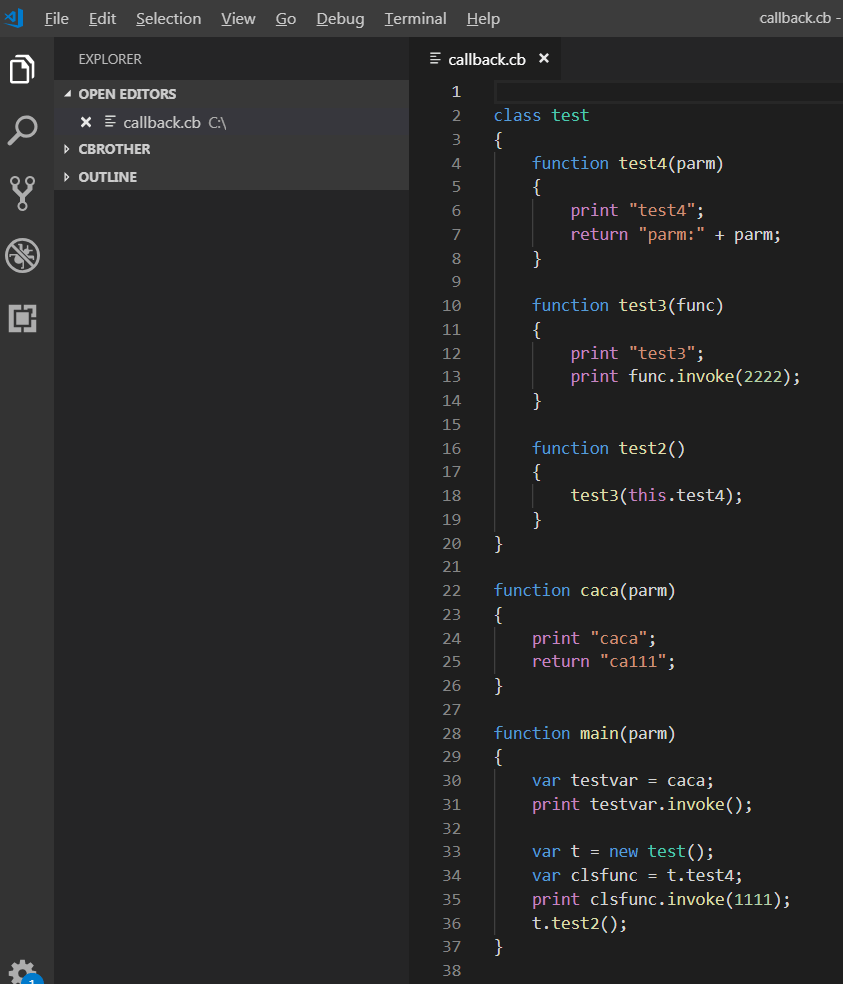
在插件栏搜索CBrother点击Install安装即可,之后你打开CBrother代码将会被识别。


配置CBrother路径
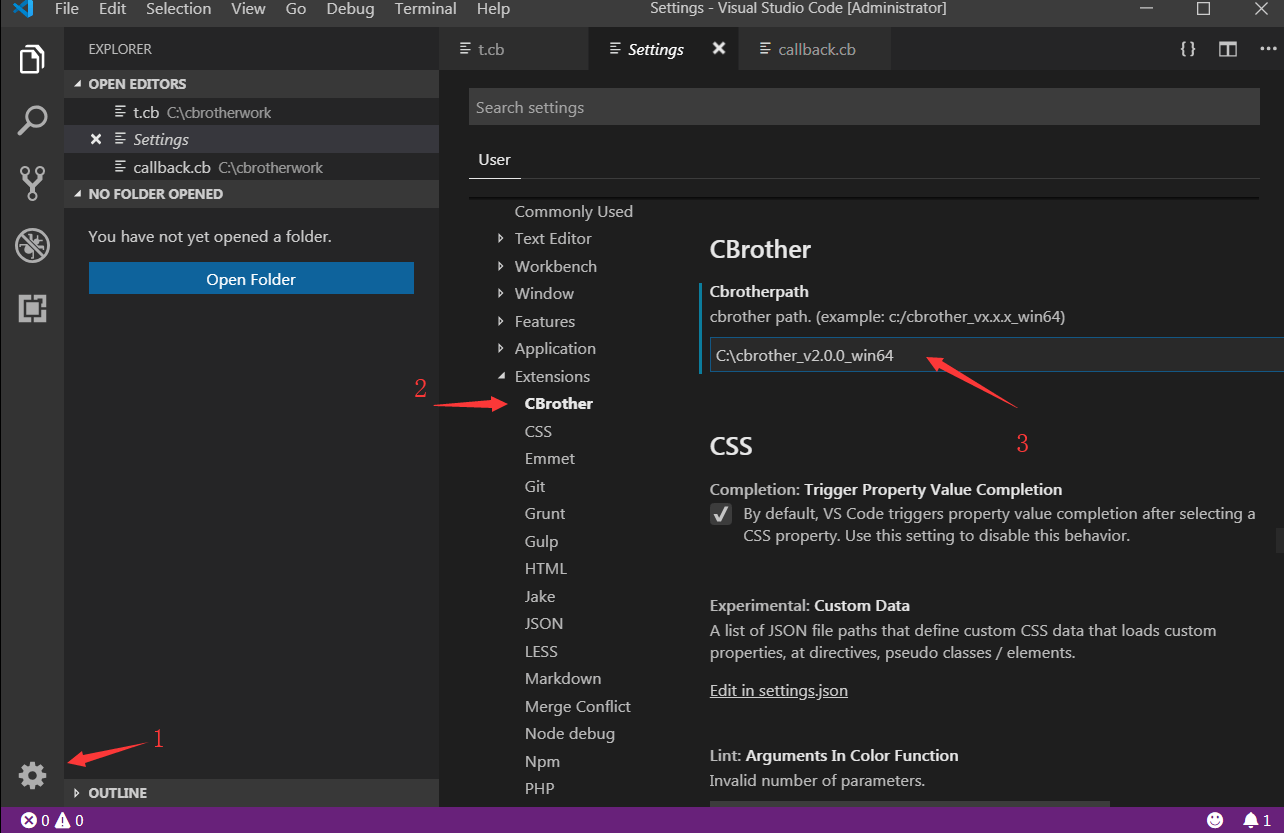
在VSCode的插件配置里,配上CBrother的全路径

运行脚本
在CBrother脚本文件上右键菜单->Run CBrother,自动运行当前脚本。

调试脚本
CBrother最低版本2.3.0,vscode插件最低版本1.2.0
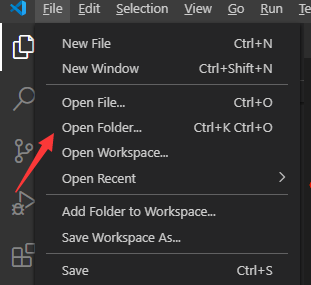
1.调试代码必须打开代码所在目录,因为vscode会在目录创建.vscode文件夹

2.切换到调试页面,点击 "create a lauch.json file.",再选择 "CBrother Debugger"

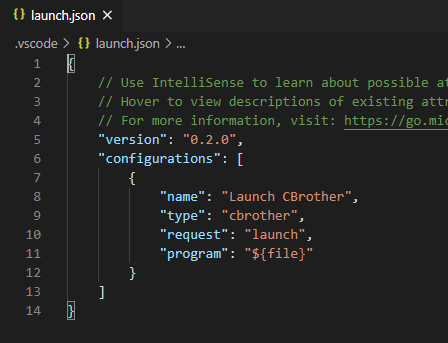
3.看到这个json文件表示调试配置创建成功

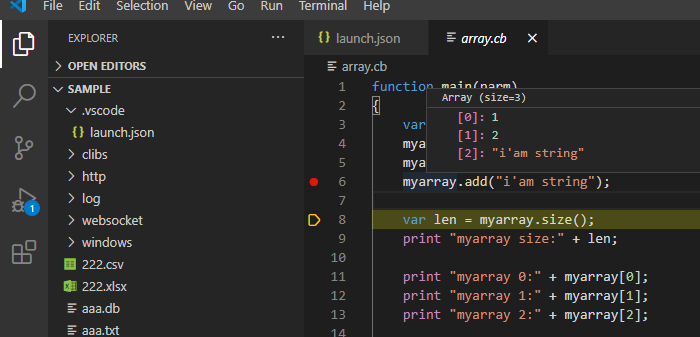
4.之后选择你要调试的脚本按f5启动调试,启动调试的脚本必须有main函数

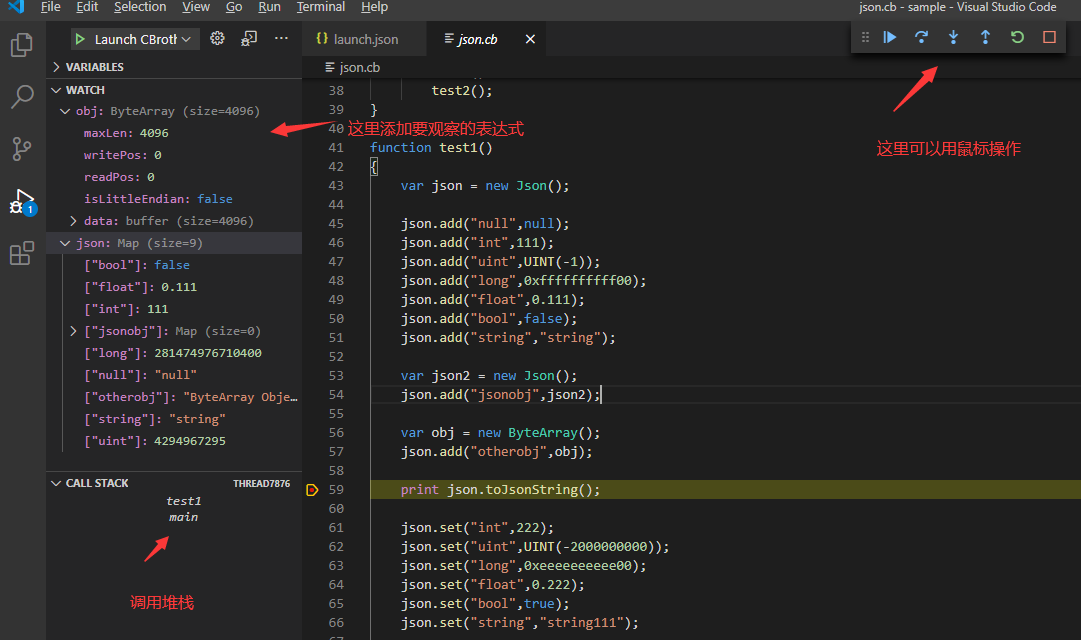
5.可以在调试标签页下看调用堆栈和添加要监视的表达式

快捷键如下:
F5:继续执行代码
F10:执行到下一句代码
F11:进入函数
Shift + F11:跳出函数
Shift + F5:停止调试
