Servlet 表单数据
很多情况下,需要传递一些信息,从浏览器到 Web 服务器,最终到后台程序。浏览器使用两种方法可将这些信息传递到 Web 服务器,分别为 GET 方法和 POST 方法。
GET 方法
GET 方法向页面请求发送已编码的用户信息。页面和已编码的信息中间用 ? 字符分隔,如下所示:
- http://localhost:8080/hello?key1=value1&key2=value2
GET 方法是默认的从浏览器向 Web 服务器传递信息的方法,它会产生一个很长的字符串,出现在浏览器的地址栏中。如果您要向服务器传递的是密码或其他的敏感信息,请不要使用 GET 方法。GET 方法有大小限制:请求字符串中最多只能有 1024 个字符。
这些信息使用 QUERY_STRING 头传递,并可以通过 QUERY_STRING 环境变量访问,Servlet 使用 doGet() 方法处理这种类型的请求。
POST 方法
另一个向后台程序传递信息的比较可靠的方法是 POST 方法。POST 方法打包信息的方式与 GET 方法基本相同,但是 POST 方法不是把信息作为 URL 中 ? 字符后的文本字符串进行发送,而是把这些信息作为一个单独的消息。消息以标准输出的形式传到后台程序,您可以解析和使用这些标准输出。Servlet 使用 doPost() 方法处理这种类型的请求。
使用 Servlet 读取表单数据
Servlet 处理表单数据,这些数据会根据不同的情况使用不同的方法自动解析:
- getParameter():您可以调用 request.getParameter() 方法来获取表单参数的值。
- getParameterValues():如果参数出现一次以上,则调用该方法,并返回多个值,例如复选框。
- getParameterNames():如果您想要得到当前请求中的所有参数的完整列表,则调用该方法。
使用 URL 的 GET 方法实例
下面是一个简单的 URL,将使用 GET 方法向 HelloForm 程序传递两个值。
下面是处理 Web 浏览器输入的 HelloForm.java Servlet 程序。我们将使用 getParameter() 方法,可以很容易地访问传递的信息:
package com.servlet.test;import java.io.IOException;import java.io.PrintWriter;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;/*** Servlet implementation class HelloForm*/@WebServlet("/HelloForm")public class HelloForm extends HttpServlet {private static final long serialVersionUID = 1L;/*** @see HttpServlet#HttpServlet()*/public HelloForm() {super();// TODO Auto-generated constructor stub}/*** @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)*/protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// 设置响应内容类型response.setContentType("text/html;charset=UTF-8");PrintWriter out = response.getWriter();String title = "使用 GET 方法读取表单数据";// 处理中文String name =new String(request.getParameter("name").getBytes("ISO8859-1"),"UTF-8");String docType = "<!DOCTYPE html> \n";out.println(docType +"<html>\n" +"<head><title>" + title + "</title></head>\n" +"<body bgcolor=\"#f0f0f0\">\n" +"<h1 align=\"center\">" + title + "</h1>\n" +"<ul>\n" +" <li><b>站点名</b>:"+ name + "\n" +" <li><b>网址</b>:"+ request.getParameter("url") + "\n" +"</ul>\n" +"</body></html>");}// 处理 POST 方法请求的方法public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request, response);}}
然后我们在 web.xml 文件中创建以下条目:
<?xml version="1.0" encoding="UTF-8"?><web-app><servlet><servlet-name>HelloForm</servlet-name><servlet-class>com.servlet.test.HelloForm</servlet-class></servlet><servlet-mapping><servlet-name>HelloForm</servlet-name><url-pattern>/TomcatTest/HelloForm</url-pattern></servlet-mapping></web-app>
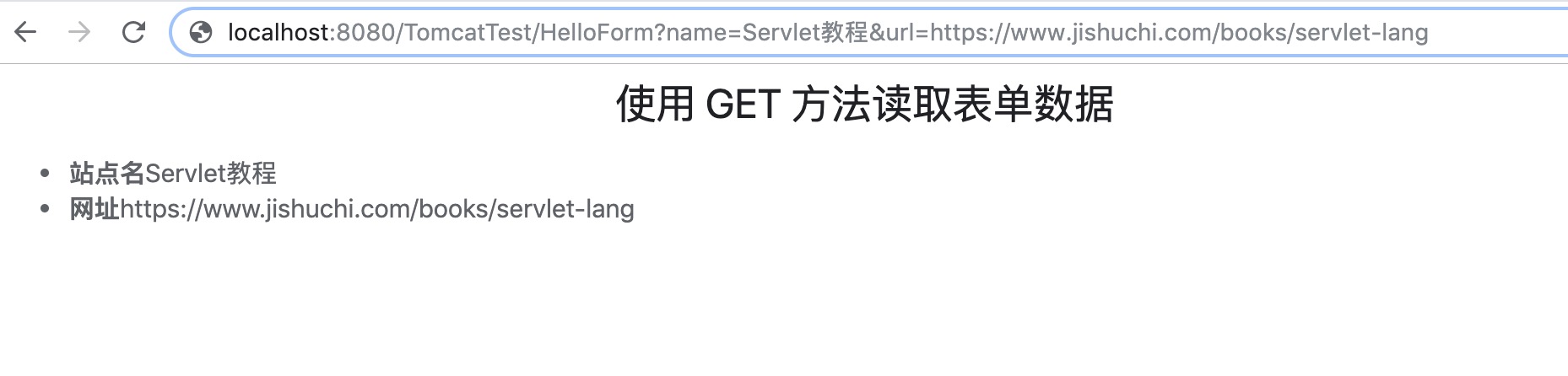
现在在浏览器的地址栏中输入 http://localhost:8080/TomcatTest/HelloForm?name=Servlet教程&url=https://www.jishuchi.com/books/servlet-lang ,并在触发上述命令之前确保已经启动 Tomcat 服务器。如果一切顺利,您会得到下面的结果:

使用表单的 GET 方法实例
下面是一个简单的实例,使用 HTML 表单和提交按钮传递两个值。我们将使用相同的 Servlet HelloForm 来处理输入。
<!DOCTYPE html><html><head><meta charset="utf-8"><title>Servlet教程</title></head><body><form action="HelloForm" method="GET">网址名:<input type="text" name="name"><br />网址:<input type="text" name="url" /><input type="submit" value="提交" /></form></body></html>
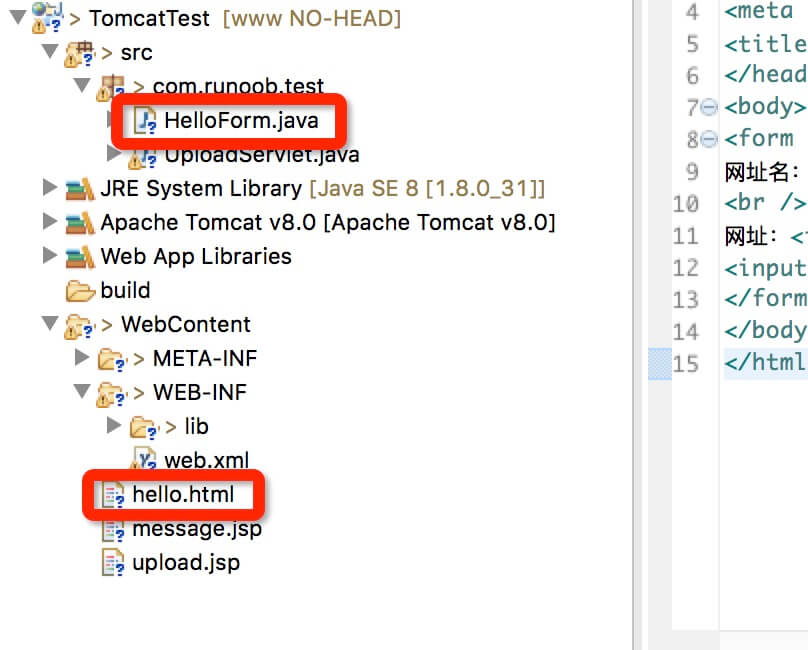
保存这个 HTML 到 hello.html 文件中,目录结构如下所示:

使用表单的 POST 方法实例
让我们对上面的 Servlet 做小小的修改,以便它可以处理 GET 和 POST 方法。下面的 HelloForm.java Servlet 程序使用 GET 和 POST 方法处理由 Web 浏览器给出的输入。
注意:如果表单提交的数据中有中文数据则需要转码:
- String name =new String(request.getParameter(“name”).getBytes(“ISO8859-1”),”UTF-8”);
package com.servlet.test;import java.io.IOException;import java.io.PrintWriter;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;/*** Servlet implementation class HelloForm*/@WebServlet("/HelloForm")public class HelloForm extends HttpServlet {private static final long serialVersionUID = 1L;/*** @see HttpServlet#HttpServlet()*/public HelloForm() {super();// TODO Auto-generated constructor stub}/*** @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)*/protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// 设置响应内容类型response.setContentType("text/html;charset=UTF-8");PrintWriter out = response.getWriter();String title = "使用 POST 方法读取表单数据";// 处理中文String name =new String(request.getParameter("name").getBytes("ISO8859-1"),"UTF-8");String docType = "<!DOCTYPE html> \n";out.println(docType +"<html>\n" +"<head><title>" + title + "</title></head>\n" +"<body bgcolor=\"#f0f0f0\">\n" +"<h1 align=\"center\">" + title + "</h1>\n" +"<ul>\n" +" <li><b>站点名</b>:"+ name + "\n" +" <li><b>网址</b>:"+ request.getParameter("url") + "\n" +"</ul>\n" +"</body></html>");}// 处理 POST 方法请求的方法public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request, response);}}
现在,编译部署上述的 Servlet,并使用带有 POST 方法的 hello.html 进行测试,如下所示:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>Servlet教程</title></head><body><form action="HelloForm" method="POST">网址名:<input type="text" name="name"><br />网址:<input type="text" name="url" /><input type="submit" value="提交" /></form></body></html>
将复选框数据传递到 Servlet 程序
当需要选择一个以上的选项时,则使用复选框。
下面是一个 HTML 代码实例 checkbox.html,一个带有两个复选框的表单。
<!DOCTYPE html><html><head><meta charset="utf-8"><title>Servlet教程</title></head><body><form action="CheckBox" method="POST" target="_blank"><input type="checkbox" name="servlet" checked="checked" />Servlet<input type="checkbox" name="google" /> Google<input type="checkbox" name="taobao" checked="checked" /> 淘宝<input type="submit" value="选择站点" /></form></body></html>
下面是 CheckBox.java Servlet 程序,处理 Web 浏览器给出的复选框输入。
package com.servlet.test;import java.io.IOException;import java.io.PrintWriter;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;/*** Servlet implementation class CheckBox*/@WebServlet("/CheckBox")public class CheckBox extends HttpServlet {private static final long serialVersionUID = 1L;protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// 设置响应内容类型response.setContentType("text/html;charset=UTF-8");PrintWriter out = response.getWriter();String title = "读取复选框数据";String docType = "<!DOCTYPE html> \n";out.println(docType +"<html>\n" +"<head><title>" + title + "</title></head>\n" +"<body bgcolor=\"#f0f0f0\">\n" +"<h1 align=\"center\">" + title + "</h1>\n" +"<ul>\n" +" <li><b>Servlet 标识:</b>: "+ request.getParameter("servlet") + "\n" +" <li><b>Google 标识:</b>: "+ request.getParameter("google") + "\n" +" <li><b>淘宝 标识:</b>: "+ request.getParameter("taobao") + "\n" +"</ul>\n" +"</body></html>");}// 处理 POST 方法请求的方法public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request, response);}}
设置对应的 web.xml:
<?xml version="1.0" encoding="UTF-8"?><web-app><servlet><servlet-name>CheckBox</servlet-name><servlet-class>com.servlet.test.CheckBox</servlet-class></servlet><servlet-mapping><servlet-name>CheckBox</servlet-name><url-pattern>/TomcatTest/CheckBox</url-pattern></servlet-mapping></web-app>
读取所有的表单参数
以下是通用的实例,使用 HttpServletRequest 的 getParameterNames() 方法读取所有可用的表单参数。该方法返回一个枚举,其中包含未指定顺序的参数名。
一旦我们有一个枚举,我们可以以标准方式循环枚举,使用 hasMoreElements() 方法来确定何时停止,使用 nextElement() 方法来获取每个参数的名称。
import java.io.IOException;import java.io.PrintWriter;import java.util.Enumeration;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;/*** Servlet implementation class ReadParams*/@WebServlet("/ReadParams")public class ReadParams extends HttpServlet {private static final long serialVersionUID = 1L;/*** @see HttpServlet#HttpServlet()*/public ReadParams() {super();// TODO Auto-generated constructor stub}/*** @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)*/protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// 设置响应内容类型response.setContentType("text/html;charset=UTF-8");PrintWriter out = response.getWriter();String title = "读取所有的表单数据";String docType ="<!doctype html public \"-//w3c//dtd html 4.0 " +"transitional//en\">\n";out.println(docType +"<html>\n" +"<head><meta charset=\"utf-8\"><title>" + title + "</title></head>\n" +"<body bgcolor=\"#f0f0f0\">\n" +"<h1 align=\"center\">" + title + "</h1>\n" +"<table width=\"100%\" border=\"1\" align=\"center\">\n" +"<tr bgcolor=\"#949494\">\n" +"<th>参数名称</th><th>参数值</th>\n"+"</tr>\n");Enumeration paramNames = request.getParameterNames();while(paramNames.hasMoreElements()) {String paramName = (String)paramNames.nextElement();out.print("<tr><td>" + paramName + "</td>\n");String[] paramValues =request.getParameterValues(paramName);// 读取单个值的数据if (paramValues.length == 1) {String paramValue = paramValues[0];if (paramValue.length() == 0)out.println("<td><i>没有值</i></td>");elseout.println("<td>" + paramValue + "</td>");} else {// 读取多个值的数据out.println("<td><ul>");for(int i=0; i < paramValues.length; i++) {out.println("<li>" + paramValues[i]);}out.println("</ul></td>");}out.print("</tr>");}out.println("\n</table>\n</body></html>");}/*** @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)*/protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// TODO Auto-generated method stubdoGet(request, response);}}
现在,通过下面的表单尝试上面的 Servlet:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>Servlet教程</title></head><body><form action="ReadParams" method="POST" target="_blank"><input type="checkbox" name="maths" checked="checked" /> 数学<input type="checkbox" name="physics" /> 物理<input type="checkbox" name="chemistry" checked="checked" /> 化学<input type="submit" value="选择学科" /></form></body></html>
设置相应的 web.xml:
<?xml version="1.0" encoding="UTF-8"?><web-app><servlet><servlet-name>ReadParams</servlet-name><servlet-class>com.servlet.test.ReadParams</servlet-class></servlet><servlet-mapping><servlet-name>ReadParams</servlet-name><url-pattern>/TomcatTest/ReadParams</url-pattern></servlet-mapping></web-app>
您可以尝试使用上面的 Servlet 来读取其他的表单数据,比如文本框、单选按钮或下拉框等。
request.getParameterValues(String name) 是获得如 checkbox 类(名字相同,但值有多个)的数据,接收数组变量 ,如 checkobx 类型。
request.getParameter(String name) 是获得相应名的数据,如果有重复的名,则返回第一个的值,接收一般变量 ,如 text 类型。
如果用 getparameter() 获取中文只有问号
String name =new String(request.getParameter("name").getBytes("ISO8859-1"),"UTF-8");
由于 tomcat8 默认编码是 utf-8,而这个过滤器把他当成 ISO8859-1 解码时(即解码了两次),就会出现问题,导致所有中文变成问号
所以我们只需要不使用这个过滤器就可以了。
也就是采用以下代码:
String name =new String(request.getParameter("name"));
这样就能正常显示中文。
解决 POST 中文乱码
//请求解决乱码response.setContentType("text/html;charset=utf-8");//响应解决乱码request.setCharacterEncoding("utf-8");
